2014年8月15日 星期五
如何画出一张日历 android
http://www.apkbus.com/android-18453-1-1.html

首先,在主界面自定义一个类Grid01
<view
class="cn.prs.component.Grid01"
android:cacheColorHint="#EFEFEF"
android:layout_width="fill_parent"
android:layout_height="300dip"
android:background="#EFEFEF"
android:id="@+id/view01" />
然后继承View,定义各种参数,
1、public class Grid01 extends View {
/*
* 整个页面的宽高
*/
private int width, height, bound, length;
/*
* 页面显示的年月日
*/
private int month, year, day;
/*
* 定义画笔
*/
public Paint mPaint;
/*
*阳历日期
*/
public String[][] array;
/*
* 1900年1月31日=阴历0年1月1日
*/
public String[][] array1;
public static String[] weeks = { "周一", "周二", "周三", "周四", "周五", "周六", "周日" };
2、初始化画笔
/*
* 使用布局文件时用
*/
public Grid01(Context context, AttributeSet attrs) {
super(context, attrs);
/*
* 初始化画笔
*/
initBrush();
}
private void initBrush() {
// TODO Auto-generated method stub
mPaint = new Paint(); // 初始化画笔
mPaint.setStrokeWidth(0);// 调线条宽
mPaint.setTextSize(16);// 设置字体大小
mPaint.setTextAlign(Paint.Align.CENTER);// 设置文字放置位置
mPaint.setTypeface(Typeface.create("隶书", Typeface.BOLD));
}
3、获取阴阳历数组
private void initArray() {
// TODO Auto-generated method stub
MA ma = new MA (year, month);
array = ma.getArray();
this.setArray(array);
array1 = ma.getArray1();
this.setArray1(array1);
}
4、实现其内部方法
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
this.width = w;
this.height = h;
super.onSizeChanged(w, h, oldw, oldh);
}
5、画图
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
/*
* 要六行,七列
*/
length = width / 7 + 1;// 横长
bound = height / 7 + 1;// 竖长
// 横竖线
for (int i = 0; i < 7; i++) {
// text, x, y, paint
mPaint.setColor(Color.BLACK);// 设置背景
canvas.drawText(weeks, i * length + 25, 20, mPaint);
}
6、画数据,继续
for (int i = 0; i < 6; i++) {
/*
* 画桌布
*/
for (int j = 0; j < 7; j++) {
String text = array[j];
String text1 = array1[j];
/*
* 填充日期数据
*/
canvas.drawText(text, j * length , i * bound + bound
/ 2, mPaint);
canvas.drawText(text1, j * length , i * bound + bound/ 2, mPaint);
/*
* 把画笔颜色重新设为黑色
*/
mPaint.setColor(Color.BLACK);// 设置背景
}
}
7、使用view.invalidate();刷新数据
效果图如下
2014年8月13日 星期三
Converting a Layout view to Image in Android Example
Converting a Layout view to Image in Android Example
infor from: http://adf.ly/3103720/banner/http://rajeshvijayakumar.blogspot.tw/2013/07/converting-layout-view-to-image-in.html
First Add permission for external storage in Manifest.xml file
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="org.rajeshvijayakumar.view2imagedemo"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="17" />
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="org.rajeshvijayakumar.view2imagedemo.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#ffffffff" >
<ImageView
android:id="@+id/imageView1"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:src="@drawable/ic_launcher" />
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="25dp"
android:text="Android Jelly Bean 4.3"
android:textColor="@android:color/holo_green_dark"
android:textSize="21sp" />
</RelativeLayout>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:text="Convert" />
<include android:id="@+id/f_view"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
layout="@layout/img_view"
android:layout_above="@id/button1"/>
</RelativeLayout>
package org.rajeshvijayakumar.view2imagedemo;
import java.io.ByteArrayOutputStream;
import java.io.File;
import java.io.FileOutputStream;
import android.app.Activity;
import android.graphics.Bitmap;
import android.os.Bundle;
import android.os.Environment;
import android.view.View;
import android.view.View.MeasureSpec;
import android.view.View.OnClickListener;
import android.widget.Button;
public class MainActivity extends Activity implements OnClickListener {
private Button mButton;
private View mView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.home);
mView = findViewById(R.id.f_view);
mButton = (Button) findViewById(R.id.button1);
mButton.setOnClickListener(this);
mView.setDrawingCacheEnabled(true);
mView.measure(MeasureSpec.makeMeasureSpec(0, MeasureSpec.UNSPECIFIED),
MeasureSpec.makeMeasureSpec(0, MeasureSpec.UNSPECIFIED));
mView.layout(0, 0, mView.getMeasuredWidth(), mView.getMeasuredHeight());
mView.buildDrawingCache(true);
}
@Override
public void onClick(View v) {
if (v.getId() == R.id.button1) {
Bitmap b = Bitmap.createBitmap(mView.getDrawingCache());
mView.setDrawingCacheEnabled(false);
ByteArrayOutputStream bytes = new ByteArrayOutputStream();
b.compress(Bitmap.CompressFormat.JPEG, 100, bytes);
File f = new File(Environment.getExternalStorageDirectory() + File.separator + "v2i.jpg");
try {
f.createNewFile();
FileOutputStream fo = new FileOutputStream(f);
fo.write(bytes.toByteArray());
fo.close();
} catch (Exception e) {
}
finish();
}
}
}
Source Code : Coming Soon to Github..........
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="org.rajeshvijayakumar.view2imagedemo"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="17" />
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="org.rajeshvijayakumar.view2imagedemo.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
img_view.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#ffffffff" >
<ImageView
android:id="@+id/imageView1"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:src="@drawable/ic_launcher" />
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="25dp"
android:text="Android Jelly Bean 4.3"
android:textColor="@android:color/holo_green_dark"
android:textSize="21sp" />
</RelativeLayout>
home.xml
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:text="Convert" />
<include android:id="@+id/f_view"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
layout="@layout/img_view"
android:layout_above="@id/button1"/>
</RelativeLayout>
MainActivity.java
package org.rajeshvijayakumar.view2imagedemo;
import java.io.ByteArrayOutputStream;
import java.io.File;
import java.io.FileOutputStream;
import android.app.Activity;
import android.graphics.Bitmap;
import android.os.Bundle;
import android.os.Environment;
import android.view.View;
import android.view.View.MeasureSpec;
import android.view.View.OnClickListener;
import android.widget.Button;
public class MainActivity extends Activity implements OnClickListener {
private Button mButton;
private View mView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.home);
mView = findViewById(R.id.f_view);
mButton = (Button) findViewById(R.id.button1);
mButton.setOnClickListener(this);
mView.setDrawingCacheEnabled(true);
mView.measure(MeasureSpec.makeMeasureSpec(0, MeasureSpec.UNSPECIFIED),
MeasureSpec.makeMeasureSpec(0, MeasureSpec.UNSPECIFIED));
mView.layout(0, 0, mView.getMeasuredWidth(), mView.getMeasuredHeight());
mView.buildDrawingCache(true);
}
@Override
public void onClick(View v) {
if (v.getId() == R.id.button1) {
Bitmap b = Bitmap.createBitmap(mView.getDrawingCache());
mView.setDrawingCacheEnabled(false);
ByteArrayOutputStream bytes = new ByteArrayOutputStream();
b.compress(Bitmap.CompressFormat.JPEG, 100, bytes);
File f = new File(Environment.getExternalStorageDirectory() + File.separator + "v2i.jpg");
try {
f.createNewFile();
FileOutputStream fo = new FileOutputStream(f);
fo.write(bytes.toByteArray());
fo.close();
} catch (Exception e) {
}
finish();
}
}
}
Output :
Source Code : Coming Soon to Github..........
使用include重用UI組件
http://androidbiancheng.blogspot.tw/2011/01/includeui.html
使用include重用UI組件
當我們的佈局有一些重複的UI元素, 我們可以使用<include>來節省我們的工作. 亦可以使用<include>, 在不同的活動(Activity)中使用相同的UI組件.
使用include重用UI組件
當我們的佈局有一些重複的UI元素, 我們可以使用<include>來節省我們的工作. 亦可以使用<include>, 在不同的活動(Activity)中使用相同的UI組件.

先創建重用的UI佈局文檔, sublayout.xml
在我們的主佈局文件包括<include>兩個重用的UI佈局.
main.xml
在程序代碼中, 使用下面的方法來訪問個別元素:
View subLayout1 = (View)findViewById(R.id.main1);
Button myButton_main1 = (Button)subLayout1.findViewById(R.id.mybutton);
AndroidIncludeLayout.java
同樣, 在另一個佈局亦可以重複使用相同的元素.

anotherlayout.xml
AnotherActivity.java
記得, 如果你想運行此應用程序, 需要修改AndroidManifest.xml添加AnotherActivity活動(Activity).

先創建重用的UI佈局文檔, sublayout.xml
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
| <?xml version="1.0" encoding="utf-8"?> android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="wrap_content" android:background="#505050" ><TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="SubLayout" /><Button android:id="@+id/mybutton" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text=" A Button " /></LinearLayout> |
在我們的主佈局文件包括<include>兩個重用的UI佈局.
main.xml
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| <?xml version="1.0" encoding="utf-8"?> android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" ><TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/hello" /><include android:id="@+id/main1" layout="@layout/sublayout" /><include android:id="@+id/main2" layout="@layout/sublayout" /><Button android:id="@+id/startanotheractivity" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text=" Start Another Activity " /></LinearLayout> |
在程序代碼中, 使用下面的方法來訪問個別元素:
View subLayout1 = (View)findViewById(R.id.main1);
Button myButton_main1 = (Button)subLayout1.findViewById(R.id.mybutton);
AndroidIncludeLayout.java
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
| package com.AndroidIncludeLayout;import android.app.Activity;import android.content.Intent;import android.os.Bundle;import android.view.View;import android.widget.Button;import android.widget.Toast;public class AndroidIncludeLayout extends Activity { /** Called when the activity is first created. */ @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); View subLayout1 = (View)findViewById(R.id.main1); View subLayout2 = (View)findViewById(R.id.main2); Button myButton_main1 = (Button)subLayout1.findViewById(R.id.mybutton); Button myButton_main2 = (Button)subLayout2.findViewById(R.id.mybutton); Button startAnotherActivity = (Button)findViewById(R.id.startanotheractivity); startAnotherActivity.setOnClickListener(new Button.OnClickListener(){ @Override public void onClick(View arg0) { // TODO Auto-generated method stub Intent intent = new Intent(); intent.setClass(AndroidIncludeLayout.this, AnotherActivity.class); startActivity(intent); }}); myButton_main1.setOnClickListener(new Button.OnClickListener(){ @Override public void onClick(View arg0) { // TODO Auto-generated method stub Toast.makeText(AndroidIncludeLayout.this, "Button 1 Pressed", Toast.LENGTH_LONG).show(); }}); myButton_main2.setOnClickListener(new Button.OnClickListener(){ @Override public void onClick(View arg0) { // TODO Auto-generated method stub Toast.makeText(AndroidIncludeLayout.this, "Button 2 Pressed", Toast.LENGTH_LONG).show(); }}); }} |
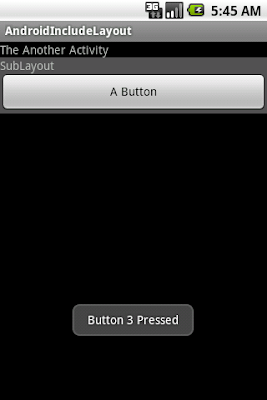
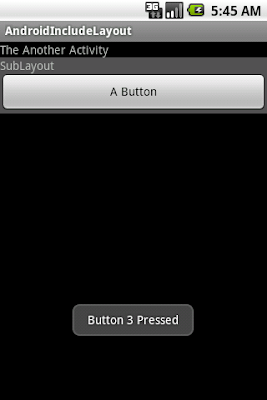
同樣, 在另一個佈局亦可以重複使用相同的元素.

anotherlayout.xml
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| <?xml version="1.0" encoding="utf-8"?> android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" ><TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="The Another Activity" /><include android:id="@+id/main3" layout="@layout/sublayout" /></LinearLayout> |
AnotherActivity.java
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
| package com.AndroidIncludeLayout;import android.app.Activity;import android.os.Bundle;import android.view.View;import android.widget.Button;import android.widget.Toast;public class AnotherActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { // TODO Auto-generated method stub super.onCreate(savedInstanceState); setContentView(R.layout.anotherlayout); View AnotherSubLayout = (View)findViewById(R.id.main3); Button myButton_main3 = (Button)AnotherSubLayout.findViewById(R.id.mybutton); myButton_main3.setOnClickListener(new Button.OnClickListener(){ @Override public void onClick(View arg0) { // TODO Auto-generated method stub Toast.makeText(AnotherActivity.this, "Button 3 Pressed", Toast.LENGTH_LONG).show(); }}); }} |
記得, 如果你想運行此應用程序, 需要修改AndroidManifest.xml添加AnotherActivity活動(Activity).
訂閱:
文章 (Atom)

